◎以上程式範例AspNet08.aspx,如在頁框下不能操作,請開新視窗操作
◎如果有問題歡迎您提出,dnowba很需要有人和我一起討論
Partial Class AspNet08
Inherits System.Web.UI.Page
Protected Sub Page_Init(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Init
Me.DropDownList1.AutoPostBack = True
Me.ListBox1.AutoPostBack = True
Me.Label1.Text = ""
Me.Label2.Text = ""
End Sub
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
' ===== 搭配資料庫使用DropDownList和ListBox =====
' 這個程式還是有不足之處,例如在還沒有選擇索引分類號時,就不應該出現書籍
' 之所以會出現,是因為資料庫連結等程序都是透過Visual Studio的smart tag直接完成,
' 若是使用這樣方式完成的ADO.NET,都是在Page_Load時就把資料繫結(DataBind)了
' 所以我們如果要避免「還沒選取索引分類號,就已經顯示書籍」的話,
' 有二種方式:
' (1) 障眼法:還沒有選就不要顯示DropDownList,不過這樣的話資源還是會被消耗
' (2) 比較好的方式:選了以後再DataBind
' 不過這二個改善後,隨之而來的問題就是…
' 你怎麼讓DropDownList中第一個子選項預設不被選取
' 你怎麼讓DropDownList中第一個子選項被選取
' 呵呵,這個隨之而來的問題,我相信做過實務的都有碰過…這邊要討論的主角不是它,就不多說
End Sub
Protected Sub DropDownList1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles DropDownList1.SelectedIndexChanged
Me.Label1.Text = Me.DropDownList1.SelectedItem.Text
End Sub
Protected Sub ListBox1_SelectedIndexChanged(ByVal sender As Object, ByVal e As System.EventArgs) Handles ListBox1.SelectedIndexChanged
Me.Label2.Text = Me.ListBox1.SelectedItem.Text
End Sub
End Class連接資料庫與控制項交互應用
1、點選ListBox控制項,展開智慧標籤(Smart Tag)並「選擇資料來源」
2、在 「設定資料來源」的表單中,選擇「指定資料表或檢視的資料行」可以不用自行撰寫資料庫指令,直接從下拉選單擇取資料表,並勾選要使用的資料欄位即可
3、這邊要特別加上「where」子句,開啟另一個表單後也不用自已寫句子,拉拉選選就可以了。
4、資料行、運算子、來源是基本where條件子句的元素,特別注意來源的設定可以是「控制項」的值
5、設定參數屬性,選擇要使用的控制項(ID)
6、加入後在底下的框架還提供了檢視
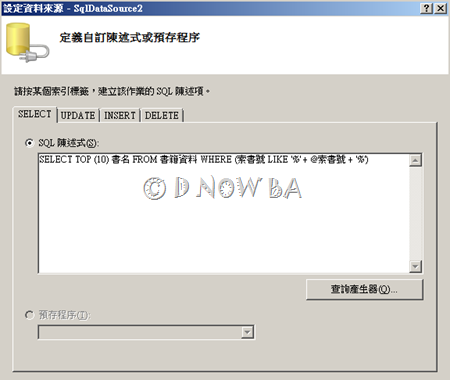
設定資料來源也可以「自訂SQL陳述式或預存程序」
如果使用比較複雜的SQL語法的話,就必須要自已撰寫了…撰寫的方式可以在Web Service這裡直接寫陳述式,也可以在SQL Service那端寫好預存程序帶入。
不管怎樣,重要的是控制項取得的值如何能和SQL語法應用在一塊,如以下:
SELECT TOP (10) 書名 FROM 書籍資料 WHERE (索書號 LIKE '%' + @索書號 + '%')
<body>
<form id="form1" runat="server">
<div>
先選擇索引分類號<asp:DropDownList ID="DropDownList1" runat="server"
DataSourceID="SqlDataSource1" DataTextField="類別索引號" DataValueField="類別索引號">
</asp:DropDownList>
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT [類別索引號] FROM [索引號設定]"></asp:SqlDataSource>
<br />
以下為該分類號的書籍清單<br />
<asp:ListBox ID="ListBox1" runat="server" DataSourceID="SqlDataSource2"
DataTextField="書名" DataValueField="書名"></asp:ListBox>
<asp:SqlDataSource ID="SqlDataSource2" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT TOP (10) 書名 FROM 書籍資料 WHERE (索書號 LIKE '%' + @索書號 + '%')">
<SelectParameters>
<asp:ControlParameter ControlID="DropDownList1" Name="索書號"
PropertyName="SelectedValue" Type="String" />
</SelectParameters>
</asp:SqlDataSource>
<br />
<hr />
<br />
執行結果:<br />
你選擇的分類號:<asp:Label ID="Label1" runat="server" Text="Label"></asp:Label>
<br />
你選擇的書籍:<asp:Label ID="Label2" runat="server" Text="Label"></asp:Label>
</div>
</form>
</body>

您好,
回覆刪除想請問一下 ListBox 連結資料庫之後 還能再自行新增選項嗎?
我試了好多方法,都無法新增。
我想要多加一個選項"全選"在ListBox中,該怎麼做?
謝謝
ListBox 連結資料庫之後 還能再自行新增選項嗎?
刪除當然可以,「web 2.0」的控制項,如果不能「互動」怎敢言之
你可以參考我其他有關「listbox」的文章
裡頭有局部的提到「全選」或是「自已新增子選項」的方式
從您的問題看來是新手級的
控制項在DataBinding後還要能手動加子選項
是要在程式碼的部分去加入的,在html原始碼上加的話
畫面一render就會因為你的資料綁定把控制項整個初始化(initialize)的
建議您多把listbox的方法調用出來看一下
簡單的調用程序能讓你一下子就明白的
抱歉我時間也有限
如果你真的試不出來再留個言給我
我再寫個簡單的使用讓你學習^^