Microsoft Expression Design 是微軟出品的 向量繪圖工具,目前出到 Microsoft Expression Design 4 的版本後,可以說是具體而微…當然功能上不比 Adobe 的 Illustrator 和 Photoshop 來得強…但請注意,dnowba 可是說 Microsoft Expression Design 4 < Illustrator + Photoshop … 。如果您專職於「網頁美工」,那麼我覺得Microsoft Expression Design 是個非常好用、非常夠用的軟體了,因為他是專為網頁美工所設計的,所以他和靜態網頁、動態網頁之間的協同能力絕佳…尤其是台灣這個環境,除非大公司同時請得起網頁設計、程式設計,不然一般小企業小公司行號的網頁工作案通常是一人包辦,一個人得寫程式又要作網頁,這個時候,我認為你更需要一整個整合的工具,Microsoft Expression Design 只是Microsoft Expression Studio 這套軟體集的其中之一,dnowba這就現身說法一下,用 Microsoft Expression Design 設計網頁。
底下這個網頁範本原出自於網路上,差別在於那位作者用 Photoshop ,而我用Microsoft Expression Design ,其實工具上的使用和Photoshop差別真的不大…如果你已經會用PS的話,那麼你更要看這篇文章,不是說微軟的比較好、功能比較強,而是後面整合的時候就會看到優勢…
你可以先下載 Expression Studio 4 Ultimate 試用版
你可以點這裡先下載範例

詳細作法如後
- 首先在 Microsoft Expression Design 中新建一個文檔(Ctrl+N),大小為1200 x 1200像素
- 接下來用矩形工具在背景上隨意畫出一個矩形,用任意顏色填充,筆觸則選擇沒有顏色 (屬性視窗在右邊,調色盤是RGB,輕快明瞭,DNOWBA 認為如果是單純的網站設計的話,介面像PS那樣顯得太雜亂,因此Design我把它定位在網站美工…對我而言夠用了)
- 用選定工具選定剛才選定區域,矩形大小:1200px ×120px (物件的資訊在視窗的最下方,有點不習慣)
- 把矩形貼齊文件最上方 ( Microsoft Expression Design 貼齊的錨點還蠻容易觀察的…當拖曳路徑/路徑錨點時,螢幕上會出現的不同標記顯示貼齊方式。在移動若貼齊「點」,會出現 "X" 標記,若貼齊「線」,會出現紅色線。
- 選擇矩形物件,使用漸層轉換工具(G,就是PS的漸變工具,連快捷鍵都一樣,不同的地方是把不常用的工具藏深一點,不過因為是WPF技術的關係,已經沒有「視窗」的影子,感覺很上手,不會因為藏得太深需要一直叫視窗出來)
- 調整好漸層色後(本例為#D8D8D8→#FFFFFF),在選取的矩形上直接拉取產生漸變疊加效果。
- 我們把這個物件取名為 header/navigation ,Microsoft Expression Design 在圖層的設計和PS沒什麼大差別,一樣有鎖定、可視…等切換按鈕。至於圖層和物件的名稱…你問我為什麼取英文…沒辦法,國際通用,一些常見的電腦語言,我一定會逼自已用英文…這樣自已在看其他國家的範例時才不會一下子不能適應;再者,用英文打有時候真的比較快 (和資料庫設計一樣,TSQL是已經准你用中文作欄位名稱,寫SQL指令也沒什麼問題,但是用英文的話,你問問題還可以問到國外去,而且用中文查詢欄位真的很慢(除非你習慣用視窗式的查法)
- 接下來再做第二個矩形,大小是1200 * 1000,填滿顏色 #00315C (就是PS的前景色),筆觸顏色設為 #001B32 (就是PS的背景色),填滿/筆觸的切換工具在色票左邊,而右下方可以直接輸入 色票號碼。
- 拉好矩形後,貼齊文件最下方,然後把這個物件命名為background (這個時候你如果產生「多此一舉」的疑問,那就對了。既然叫背景,為什麼我要另外做一個呢,直接在圖層上設定不就得了,又或者用CSS的方式,等網站做好再設定?試想一下,如果今天背景是單色或是無色,那麼用直接設定或是CSS控制都可以成立,在網站運作時絕對沒問題,但如果今天這background是個漸層色、甚至是圖片的話呢?這種設計方式,是要留給自已一條後路,以後要改的時候,針對這個物件改就好了,換言之,圖層的用途,就是一張白紙,上面的東西都是自已貼上,甚至是你口中的「背景」也是一樣。
- 再來我們增加一下輔助線 ( 輔助線就是PS的參考線 ),加入輔助線有助於我們在分割網頁時 (製作切片) 時的參考,貼齊物件的時候更有幫助。我們拉出來條直的參考線…一條175PX,一條1025PX。
拉不出輔助線嗎?沒關係,關於輔助線的使用詳細方式如下:- 顯示頁面格線:在 [檢視] 功能表上按一下 [顯示],然後按一下 [格線] (或按 CTRL+' 鍵)
- 叫出來格線/輔助線當然是要拿來貼齊物件用,貼齊格線的方式:在 [檢視] 功能表上按一下 [貼齊格線] (或按 CTRL+SHIFT+')
- 格線在繪製路徑他也能自動對齊,不想貼齊的時候,就按著「S」…來拖曳物件,會暫停貼齊的功能。
- 另外除了格線外,還有尺規輔助線等參考線…這些線呼叫的功能差不多,我習慣把所有貼齊的方式的勾選起來,不過「尺規輔助線」這個功能我得坦白說他設計的沒有PS好,拉出來的輔助線不像PS,沒有辦法自已設定位置(還是我不會設定)。所以我使用時,不太會自行加入尺規輔助線,多是使用頁面格線。
- 頁面格線若要使用在網站設計上,我建議再修改一下畫格顯示方式,修改方式為我習慣改成25PX ( 格線大小 預設的格線間距 (格線之間的距離) 為 36 點,但是您可以變更為 0.1 到 360 點之間的任何點。)
- 額外補充,若是尺規輔助線要刪除的話,在線上按「ALT」後,把線拖曳回尺規則可以刪除。
- 顯示頁面格線:在 [檢視] 功能表上按一下 [顯示],然後按一下 [格線] (或按 CTRL+' 鍵)
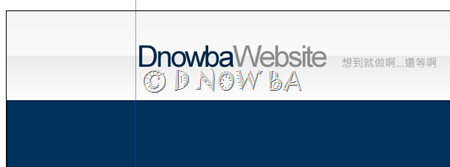
- 接下來設計標題 (WebsiteName) 和 副標題(JazzSlogon)的部分…用文字工具( T ) 來作,字型顏色,大小參考下圖,最後再把這二個物件拉到對齊上面的參考線。
- 在標題物件圖層下面創建一個新圖層,選定矩形選框工具(M),拉出一個1200*60的矩形。用白色(#FFFFFF)填充( G )選定區域,然後在圖層面板中設置不透明度為75%,效果如下。(圖層/物件的移動方式和PS一樣容易,只是透明度的部分,Microsoft Expression Design 用不透明度…
- 再來加入導覽列 (navigator) ,做一串就好了,不要分成很多個,因為這個文字是假的,實際使用不會推到網站上,一切都是為了SEO,所以現在網站美工分得很開了,真的只有「圖」…雖然是假的,不過字型樣式和顏色的配合動作在這裡做一下比較好。另外注意每個連結的距離,以及和二條參考線的的間距。
- 畫一個寬度1px,長度120px 的矩形,顏色#CECECE,然後放到導覽列上作不同連結區的分割線,做好一條可選著物件,按著ALT進行複製的動作,文件格線開著的話可以幫助你貼齊。(額外一提,這個物件我命為「nav divider」,複製出來的的其他物件名稱竟然一致…讓我又驚又喜)
- 現在,我們在每個菜單menu項中加入鼠標懸停動態效果(hover)。我已經給其中一個菜單項加入顏色表示鼠標懸停時的效果。使用多邊形工具按住shift,創建一個三角形,以保證每條線都是直的。用#00315C這個顏色填充選定的三角形區域。
- 再加一些歡迎詞…指示詞…等,也是假的,亂做就好,字型、字體、顏色…設定一下就好…如果二行以上的話可以用物件對齊的方式,工具放在工作視窗的最下面…
- 在歡迎詞右側 (畫面右側加上圖片),加入的方式如下圖,檔案→匯入影像,選取影像位置,所有繪入的圖片都會被變為最原始的點陣圖形。
- 接下來是設計一下這個圖片的樣式,這裡我設計成一般人家常做的圖片「透視」效果,讓他有一些3D的感覺。在PS裡頭,印象做透視效果有快,在選定圖後,使用編輯→轉換,裡面除了縮放、旋轉、斜切、扭曲外,就有一個單獨的透視功能…但是在Microsoft Expression Design 的透視效果,DNOWBA找很久,原來是在「封套扭曲」這個工具下,這個工具在哪底下概述一下
選定圖後,選擇 物件→封套扭曲→提高解析度…
感覺很怪的工具和選項,純綷又是因為翻譯的問題,原文的意思比較好懂…
然後用直接選取工具(A),就可以拉出一個很像透視圖的玩意兒了…(我只能說很像…抱歉我不是美術系的,我知道透視原理,但知道的僅限「透視原理」這四個字… - 選定圖片後加上陰影效果,利用楕圓形工具,先在圖片下方畫個楕圓形,填入黑色(#000000),不透明度65%
- 繼續選著楕圓,然後加入高斯模糊特效(效果層板→fx→效果→高斯模糊),特效半徑1px就好,Expression Design 上的效果和PS比起來是比較少,但該有的就有了(就網站模板設計面來說)
- 再來多選(壓著SHIFT)圖片和陰影,並複製一份(壓著ALT拉)放在原圖的右上方,在圖層面板上調整一下物件的次序後,再幫後方的圖加上高斯模糊(半徑1PX)的特效。到這邊圖片的美化完成。
- 製作水平的分割線,這邊作個3D感覺的,比較費工,但原理簡單,這邊用文字敘述略帶過去(如果要詳細了解的話還是看dnowba提供的範例):
(1) 用矩形工具畫二條850px寬、1px長的矩形,分別用#000D19、#003461 填前景色 (後景/筆觸一樣不填色)
(2) 二個矩形並排在一起,然後在左右二條的參考線中置中排放
(3) 畫一個楕圓,長度略小於850PX,扁一點,畫完後用直接選取工具(A),拉一拉錨點和貝斯曲線,把他拉成一個半圓。
(4) 再來加入高斯模糊2PX…把這個半圓放到前面的水平線的圖層下,對齊一下。3D水平線完工。 - 設計下方的內容,下方右半部加入一些說明文字
不知道要加什麼文字嗎,加入假文字 Lorem_ipsum 吧,這個是對於美工排版時設計的一種亂數文字 (雖說是亂數,但其實在統計常用字母、文字長度後,依照一定比率輸出的文字)
國外有人提供專門的輸出假文產生器,我最愛的是
http://www.blindtextgenerator.com/lorem-ipsum
可以設定文字數、行數…以後複製文字就可以
在Expression Design 先拉一個矩形,前景隨便給個顏色,筆觸就設無色。這邊千萬不要用直接貼上 (CTRL+V) 的方式,如果您將文字剪下或複製到剪貼簿中,然後將它貼在任何位置上,文字會直接轉換為「路徑」。因為我們是把字放在矩形這個固定形狀裡 ( 好像WORD裡畫個方塊在裡面寫文字要用插入文字),所以要使用「將文字新增至框架」的方式處理。首先用選取工具 ( V ) 選好矩形,然後點文字工具 ( T ),把滑鼠移到矩形上,按著SHIFT,游標會變成.gif) ,這個時候點一下,那麼文字編輯就會被鎖定在框架內,這個時候再貼上文字。
,這個時候點一下,那麼文字編輯就會被鎖定在框架內,這個時候再貼上文字。
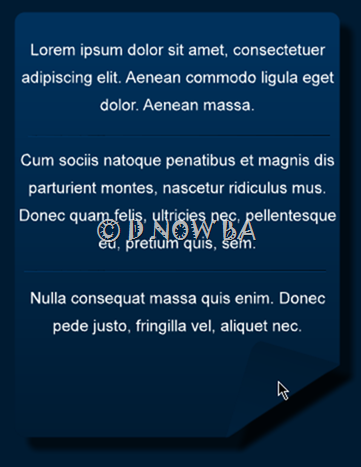
提醒一下,Lorem_ipsum,有人提供中文的亂數假文產生器 (如 http://www.richyli.com/tool/loremipsum/) 其實這些美工軟體原生系都是拼音語系,所以他們做的美工軟體,並不能有效的幫中文字自動換行。(英文這樣的拼音文字很好割,每一個WORD間都有空格,所以把文字塞入框架會依空白來拆行,但中文的WORD和WORD間是沒有空格的…所以你可以試試輸入中文的話,都是自已下換行符號的。 - 下方右側設計一個框架…拉個矩形,然後設計圓角10PX (畫完矩形後,在屬性欄位會多一個編輯矩形:圓角半徑的工具),顏色用漸層,前景#00315C,筆觸#001B32。最後在上面輸入約60個字、2行的假文。
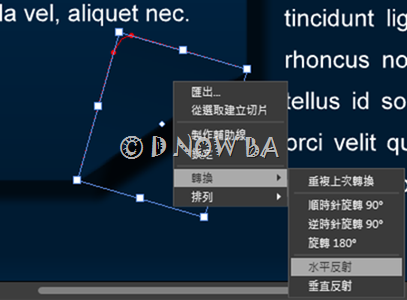
- 再來矩形加上陰影 ( Drop Shadow ) 效果。再作個折紙效果,把它用剪刀工具 ( C ) 切割,選取切割下的圖形滑鼠右鍵→選轉換→水平反射,然後再自已旋轉。
這樣大柢上就完成一個設計頁面了,如果需要參考的話可以點這裡先下載範例
後面有時間再說說怎麼把這樣的設計頁變成模板。






























豬爸爸您好,想請問一下,我因為要開發SilverLight程式,所以也想直接就專用Expression Design來做網頁的美工。但我幾乎完全找不到Expression Design的書,我在想,我是不是先買Photoshop的書,然後看它使用的技巧,再到Expression Design去找類似的功能,去做到相似的效果?不知道您覺得如何?
回覆刪除謝謝!
Expression Design 真的是沒有書,因為工具偏向圖片編修,以目前來說,不管是教育機構還是商業市場,都是以Photoshop為工具,這可能是近年都不會改變的事情,畢竟Photoshop功能齊全,地位無可取代,所以我要學習的話也是像你一樣,把以前學ps的舊經驗移植而已,不過我建議你,如果你的出發點(目的)是要學習網頁美工,那麼學一套工具就可以了,我提過Expression Design目前還算是羽量級,我期待他的點是在整個「Expression Studio」對網站開發的整合能力…就如同DreamWeaver對自家產品的親和力之下學習PS…所以你的看法就是我的看法。小弟只是喜歡學習,所以並不是很專業的人員,也許你可以從更專業的人身上得到不同的答案喔,也祝你學習愉快。
刪除