主要是說明一下GridView的選取按鈕產生方式,與選取後改變欄位底色讓被選取的欄位更加醒目,主題是在說明「關於屬性的設定時機」
程式範例:
◎以上程式範例AspNet35.aspx,如在頁框下不能操作,請開新視窗操作
◎如果有問題歡迎您提出,dnowba很需要有人和我一起討論
一、討論一下產生「選取」按鈕的方式:
1、透過勾選「樞紐分析表選取模式」所產生的選取按鈕
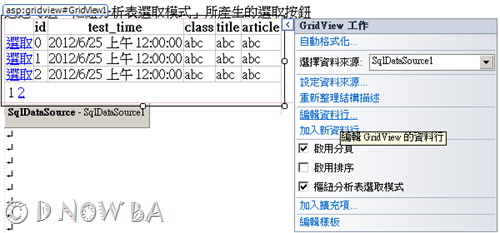
(1) 在GridView 上開智慧標籤,選編輯資料行

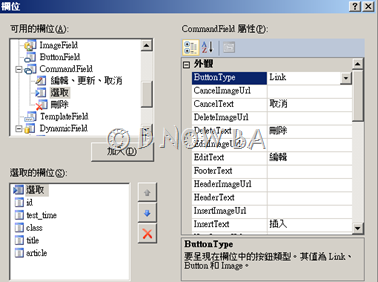
(2) 在視窗可用的欄位裡,找到commandfield裡頭有一個「選取」可以加入
(3)加入以後,可以自訂這個按鈕的樣式(屬性)
2、透過設定GridView控制項中的AutoGenerateSelectButton屬性為true
(1) 在控制項的屬性裡有個AutoGenerateSelectButton屬性,定為true

(2) 檢查一下GridView 的編輯資料行,選取的欄位下並沒有多一個「選取」按鈕
3、總結:除此外,在產生html碼的時候,也可以發現不一樣的地方
底下是「透過設定GridView控制項中的AutoGenerateSelectButton屬性為true」方式控制項的html,內容就多了一個AutoGenerateSelectButto屬性
<asp:GridView ID="GridView2"
runat="server" AllowPaging="True" AutoGenerateColumns="False"
AutoGenerateSelectButton="True" DataKeyNames="id" DataSourceID="SqlDataSource1"
PageSize="3">像上面這樣的例子,說明在asp.net撰寫時,有些是在前端執行,透過.net函式庫在前端才被編譯上去的,這樣的控制項設定,我們就無法在程式輸出時改變他,例如,範例的GridView2 中,選取按鈕是linkbutton的樣式,若是我們要改成GridView1中的button樣式,應該是沒辦法 (如果有高手會的話請指教)。
二、討論選取時改變整列底色(醒目提示)
方式很簡單,都是透過,GridView 的一個屬性來更改的 :SelectedRowStyle
不一樣的是,GridView2是在html端改,GridView1是在程式碼上改
1、GridView2 的修改方式,在控制項的屬性設定中修改SelectedRowStyle項下的backcolor…(如下圖反白處)

2、GridView1的修改方式,就是在程式碼上頭去修改Partial Class AspNet35 Inherits System.Web.UI.Page Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load Me.GridView1.SelectedRowStyle.BackColor = Drawing.Color.LightYellow End Sub Protected Sub GridView1_PageIndexChanged(sender As Object, e As System.EventArgs) Handles GridView1.PageIndexChanged Me.GridView1.SelectedRowStyle.BackColor = Drawing.Color.White End Sub End Class
可以比較一下GridView1 和 GridView2 在網頁上的呈現也是不同的,試著操作看看,在二個GridView中分別試試,我們選取第id3,然後換到第6頁,GridView2 的醒目黃色竟然還留在id18的欄位上,是不是有點不大合邏輯呢…
呵呵,當然GridView1 的邏輯也好不到哪裡去,是dnowba投機取巧來的,上面的程式碼只是要說明這個主題:有關屬性的設定時機,什麼時候設定在程式碼,什麼時候直接在html上改,這個我認為是一個程式設計師專業的地方…邏輯不好的話很容易抓襟見肘的。



沒有留言:
張貼留言