寫部落格的離線編輯器(Desktop Blog Editor)裡,個人還是衷愛Windows Live Writer,之前我寫部落格主因是想把我學的程式給紀錄下來,所以曾經發過一篇寫程式設計教學範例的三個好幫手歌頌Blogger和WLW的合作無間。
時至今日,WLW雖然好久好久沒有再更新軟體內容。但是也沒見市面上再有什麼新的部落格編輯器。我們還是冷飯熱炒一下,談談能再加快寫作速度的工具-wlw的插件。
記得以前曾經在codeplex.com 瘋狂的找好用的插件,不過你知道的,事實上真的用得到的、用得上手的Plugin很少,目前留在我的WLW Plugin裡只剩下三種,一是Windows Live Writer中插入高亮顯示程式碼的插件,一是用Windows Live Writer寫部落格-Picasa相簿外掛,這篇要為您介紹的是最後一種:Dynamic Template ,碩果僅存的幾個插件,真心的推薦給您。
先下載安裝
下載:Dynamic Template Plugin for Windows Live Writer
安裝方式就不多說了,安裝後,我們先來學習建立模板的步驟,再給幾個範例來學習學習。
DIY 自已的模板(範本)的方式
1、在WLW點選「插入」頁籤,在外掛程式區選擇「Dynamic Template」
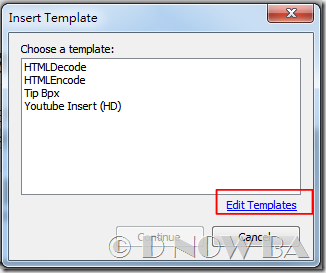
2、在跳出的Insert Template視窗上,選擇「Edit Templates」
4、在跳出的New Template訊息視窗上,為模板命名以便以後辨識,打好名稱按「OK」
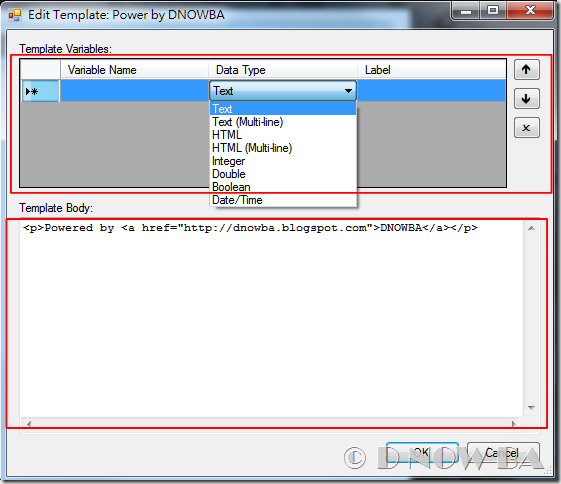
5、跳出的Edit Template視窗即為編輯畫面,整個就是簡潔,分為上下二個區塊,上方設定「Template Variables」,可以新增變數,讓增加的模板多了彈性。下方區塊設定「Template Body」,是撰寫模板的位置。
以上為撰寫模板的基本方式,看完了後面的範例以後你會更明白。
範例 1:Plain HTML
這種是最簡單的,基本的方式,在寫部落格時,如果你有些文字是固定要在每篇文章中出現的,那麼可以建立一個模板,每次寫完文章就插入該模板就可以了。設定的方式簡述如下:
Name:Plower by Dnowba
Template Variables:不用設定
Template Body:輸入以下內容
<p>Powered by <a href="http://dnowba.blogspot.tw">DNOWBA</a></p>
範例 2 :HTML + Code
範例示範插入時間標記(timestamp),你可以想像一下你是個記者,在參加某個演講活動,然後你要把演講內容的心得寫成報告,同時希望能鉅細靡遺的把活動段落的時間點也記下。設定的方式簡述如下:
Name:TimeStampTemplate Variables:不用設定
Template Body:輸入以下內容,整個就是C#的語言寫法
<%= DateTime.Now.ToString(“hh:mmtt”) %>
這個範例,說明你可以調用 C# 的程式碼,讓你的Template更靈活。
範例3:Using Selection
將某段文字反白,然後按下wlw上的上標按鈕,wlw會自動幫你把選取的文字嵌在HTML的<sup>元素裡,這是一般HTML編輯器將文本套用HTML格式的方式。現在透過Dynamic Template Plugin也可以製作類似的功能。
我舉個例子,在wlw裡有將文字加上刪除線的按鈕,沒錯吧!你可以試試後看HTML程式碼,套用的標籤應該是<strike>,問題是在HTML5裡,建議改用<del>,wlw軟體太久沒更新了,當然沒有這個語法。那麼我們就利用Dynamic Template Plugin自製一個吧。設定的方式簡述如下:
Name:Tag del
Template Variables:不用設定
Template Body:輸入以下內容,其中_selection,指的就是被選取文字內容
<del><%= _selection %></del>
下圖是使用結果,好吧,看起來<del>和<strike>的樣式是一樣的,我是龜毛點沒有錯啦,wlw不更新,還停在HTML4的時代,我們也只能這樣子自已搞才能追上HTML5。
範例4:Using Variable
上頭提到的方法都是比較死的,如果加上Variable變數的話就會靈活很多
我們就拿WLW裡現成的文字醒目色彩來舉例,自已也可以弄一個類似的插件。
Name:Highlight
Template Variables:
設定name為color、datatype為text、label為Input Highlight color name
Template Body:輸入以下內容,語法為<%= 變數名稱%>
<span style="background-color:<%= color %>"><%= _selection %></span>
下圖是實作後的結果,之前在設定時,label值就是對話視窗的提示文字,在文字方塊輸入值後,就會帶入變數中。
結語
Dynamic Template是一款強大的Windows Live Writer插件,你可以用模板的方式,建立常用的經常使用的文字甚至是HTML碼。在以後撰寫的時候就不用大費周章再重新打一次,只要一顆按鈕就可以叫出模版加以利用。
這個插件的作者是Joe Cheng (code@joecheng.com),上頭的示範舉例部分也是來自於作者,有興趣的話可以去看看原作者介紹文件。後面我再放上幾個自已額外設計的範例供參考。
Download 其他的 Template
1、SyntaxHighlight:點選下載
自已寫的,這個是搭配Google的google-code-prettify作的,可以美化你的程式碼,不過前提是你要會在blogger上寫入相關的JavaScript和CSS
2、Abbreviation:點選下載
官網的,這個是指定一個縮寫文字,當滑鼠移過會出現縮寫全銜
3、HTMLize:點選下載
官網的,將選取文字編譯成HTML
4、Repeat:點選下載
官網的,重複某串文字n次
下載安裝說明:
請先確定你已經安裝過Dynamic Template Plugin for Windows Live Writer,下載後執行檔案會跳出以下視窗,可以修改Template名稱後再按下「Install」按鈕,這個Template就可以使用了。












沒有留言:
張貼留言