
在建立會員架構式的網站時,最惱人的部分就是會員機制及在網頁上設計「新增會員」、「會員登入」等web form…以往的經驗是這樣的:
1、每次做一個網站就得搞一次會員機制,程式寫法雖然差不多但還是麻煩
2、最慘的地方是用session來做為網頁存取權限的方式,每次寫一頁也是要重貼一些判別式…有時修改一個小小的session用途,結果所有有存取權的網頁要跟著改一次
3、一個網頁帶個5、6個session是家常便飯,多多少少會造成Server和Client的負擔,影響網頁讀取的效能
現下,我們利用Visual Studio已經開發完成的Login控制項,除了加快了開發網站的效率,更可以利用Profile開發個人化的網站
開始使用
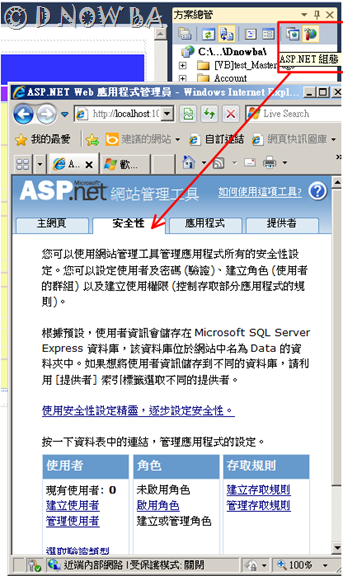
在Visual Studio「方案總管」按下「ASP.NET組態」按鈕(一個地球+鐵鎚的圖示),即會開啟「ASP.NET網站管理工具」的網頁,切換成安全性頁籤。
注意:留意一下一開始還沒切換頁籤時的初始網址為:http://localhost:1040/asp.netwebadminfiles/default.aspx?applicationPhysicalPath=C:\Users\Administrator\Documents\Visual%20Studio%202010\WebSites\Dnowba\&applicationUrl=/Dnowba
這中間有個參數「applicationPhysicalPath」「applicationUrl」,表示每個網站的使用者資料無法給另一個網站使用。所以在規劃網站時需考慮到整合性。
設定使用者角色和群組:
以一般網站來說,我們建立Admin(站長)、Manager(各版管理員)、User(一般使用者)三類型的群組。 
選取驗證類型:
一樣在「安全性」頁籤裡頁,我們按下「選取驗證類型」,選擇「從網際網路」存取網站(如果你是做web網站的話;相對的如果是做windows form的話可以選區域網路。
建立/管理使用者資訊:
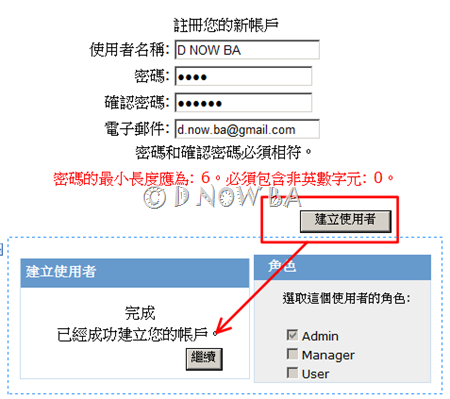
在「安全性」頁籤中,有「建立使用者」功能,即然是使用了Windows的軟體,在建立使用者是自然需遵從它的「安全性原則」,大致如下:
◎密碼至少需7個字元
◎密碼裡需要有英、數、其他符號…三個缺一不可
建立基本的資料後,還要選擇「角色」…這和後面的群組和權限設定有關係,可事先選擇好
若是密碼不符合安全性原則或是設定錯誤,會立即出現錯誤訊息,從這裡我們大概可以具體而微感受到Visual Studio中login控制項的功能… 底下這張建立使用者的圖片,一些項目可能看您測試時不同,這是因為我修改過一些內容,比方說安全性的部分我改掉密碼長度為6以及非英數字元的限制。
在管理使用者的部分,也有簡易的搜尋、停權、編輯、刪除等功能…該有的都有了…或許在設計小型的會員網站時,這些東西都不再需要自已開發了,這裡dnowba特別強調在管理介面中有個「作用中」的勾選功能,其實就是「停權」功能,建議停權的使用者可以用「取消勾選」來代替直接「刪除使用者」,這樣子的話使用者資料可以留在資料庫裡。使用者資料保留的好處很多:
- 防止被刪除的使用者重新再用同個帳號開立,失去了防堵使用者的目的
- 每個使用者在建立時會有獨一無二的UID(不是帳號),即便在使用者刪除後用同一個帳號建立,這個UID也不會一樣,倘若您的網站提供了檔案、資料加密的服務,那麼他那些曾經被加密的資料可能救不回來。
使用Login控制項
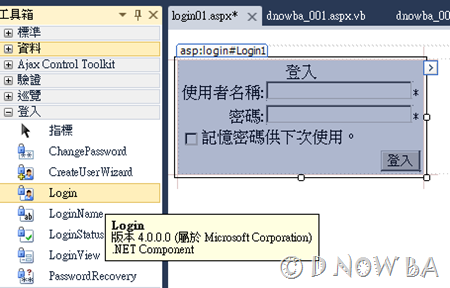
有了前面的設定後,才能開始使用Login控制項,簡易的使用方法一如其他控制項使用方式,我們可以在想要顯示login的網頁中,直接拉進login控制項,並設定一些屬性即可
建立一個名為login01.aspx的網頁,直接拉進login控制項
我們還要設定[DestinationPageUrl]這個屬性,表示通過認證後,會導向哪一個網頁,通常就是設定成網站首頁
會員登入的基本功能,使用Login控制項就可以完成了,不過這一來一往間,其實牽動了許多的物件,例如資料庫、web config,另外這個控制項也還有些進階的設定。其他的部分容dnowba另寫幾篇專文,簡易的教學到這裡結束。







沒有留言:
張貼留言