
談談MasterPage吧,2.0的.NET就已經有了,它在ASP.NET裡的地位,有人說是用來取代html的frameset(頁框/框架),不過當初很少看人用它實戰。dnowba當初也曾經拿來開發過學校網站,當初拿程式給人看的時候,一堆人覺得很謬…但時至今日,因為Visual Studio2010的另一項功能---「Login控制項和Profile的」推陳出新反應算是熱烈,所以連帶著MasterPage也被人重新談起,因為要學「Login控制項和Profile的」的前提是你得先學一下MasterPage,所以個人認為是它嶄頭露角的時候了…
先說說我用過的感想
1、以往設計網站時,有人會先到frontpage、dreamweaver之類的網站編輯軟體上先規劃好頁框網頁,然後再把網頁複製到Visual Studio修改,使用frameset在切割完成後(如下圖三個框架),這樣的網頁在開發時,在設定超連結的地方最不好控制,taget一下要 target=”_top”,一下子又要 target=”_blank”…我就常為這蠢事修改來修改去的;再來就是設計頁面的整合,Visual Studio整合功力一流,可以讓你在不同分頁同時修改主版頁和內容頁。如果你也曾經遇過這種問題,建議您一定要使用Visual Studio並善用MasterPage。
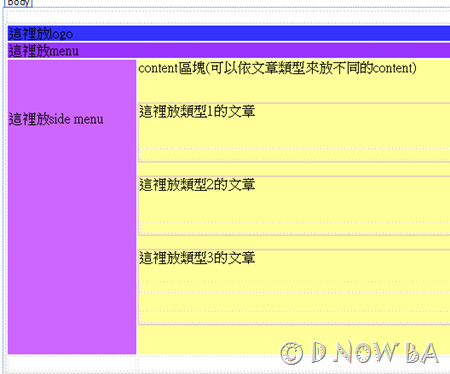
2、MasterPage(如下圖)和frameset的概念差不多,除了已解決第1點的不便處,在使用上搭配了其他的控制項(如剛說的login控制項),主題theme設置、profile個性化設置、sitemap都可以加以應用。但卻也意味著你又再次陷入「微軟控制項」的泥淖中,這些控制項的方法真的多的讓你愈陷愈深…搞不完的…dnowba目前就是這個窘境,我到目前為止都不敢說自已會寫程式,因為自已只是會背一些控制項的屬性和方法而已… 
3.已經會一般Web Form 並在上面寫寫程式的人,在將原表單套用到MasterPage裡會遇到一堆明明在Web Form 上可以執行,但依附在MasterPage 後卻出錯的情形…很多錯誤的情況發生,後面我也分享一下。
如同上面MasterPage和frameset的圖示,其實二者是差不多的,都會產生除了本身網頁檔案以外的另一個管理檔案,紀錄一下網頁的位置與檔案名稱而已。在MasterPage裡頭,我們就需產生一個副檔名為*.master的檔案來宣告其他個網頁(aspx之類)的關係,這裡是用容器(ContentPlaceHolder)的概念來做。方式概述如下:
◎MasterPage的使用方式
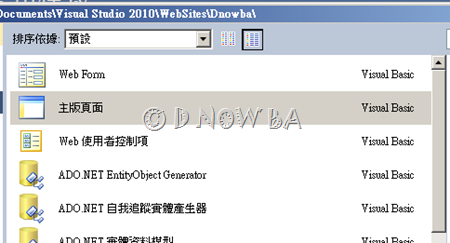
我們在新增一個主版頁面後,在檔案上用畫表格(table)的方式來製作區塊,這裡做的事情就是frameset在做的…最後劃完表格後,把ContentPlaceHolder放在內容區塊。 
再來我們再新增一個web form,然後勾選主版頁面,然後挑選完你要使用的主版頁面檔後即可。
我想,主版頁面的觀念和frameset當初設計的初衷一樣,目的是在於網站的開發模式近年來不外乎有頁首、banner、頁尾、版權宣告頁、menu等區塊,這些區塊是任內容區塊怎麼連結都不會改變的,換言之,這些區塊如果以最原始的html來寫的話,那麼每寫一頁就得貼一次區塊,等到要維護的時候(比如說換個頁首的標題或是banner的連結)可就哭笑不得了。asp時代也是有Include的方式來做類似的工作。
為什麼我要強調這件事情,dnowba曾看過有些範例是把ContentPlaceHolder放在menu、logo的區塊裡,不能說不對,只是覺得大材小用罷了,menu區塊,其實只要我們在masterpage裡放sitemap就好了…個人意見。最怪的是底下這張圖,這個我完全無法理解,dnowba只看過有人寫巢狀式的(但也是寫好玩的,我沒看過實戰),所以我覺得做masterpage前的觀念很重要。底下這張圖如果有人和我說說應用面的話我會很感謝他,因為我真的猜不透。◎原始檔/程式部分
*.master的主版頁面檔案,原始檔和一般的html沒什麼太大差異。倒是
MASTERPAGE的應用面我也在sharepoint上看到了(下圖),一看就很好理解。





寫的不錯耶~ 可以再多分享一點資訊嘛 ︿︿
回覆刪除感謝鼓勵…只是整理一些資料而已
刪除加油
刪除