不管開發的是Web Form 還是 Windows Form 介面的軟體,背後都一定有資料庫 DataBase 。 Web Form 裡,以前的ASP時代(Active Server Page)有ADO來和資料庫溝通,php、jsp也都有對應的技術,而 .NET 技術中,就是ADO.NET了。
在ASP.NET來開發Web Form時,我們便是靠著核心ADO.NET,並利用開發控制項-「資料繫結控制項」來達成資料庫與操作介面上的互動。對於ADO.NET的理論我還在學習,從實作控制項FormView裡頭,得到一些學習心得,在此分享
開始使用FormView控制項
在ASP.NET 裡新增一空白頁,「資料」索引標籤裡,有個Formview控制項,拉到頁面上去就完成第一步
把控制項拉進頁面後,後面就靠smart tag 智慧標籤來step by step完成工作了。
不只是Formview控制項,所有的控制項拉進畫面後幾乎都靠智慧標籤來完成,每動一步,就由軟體自動生成程式碼…很智慧很有效率,從裡面我們也可以學習到一些程式寫法。
STEP 1 連結資料庫或其他資料來源
從圖上我們可以看到,資料來源的管道還真多(Entity、LinQ、XML…這三個我最精進),若是以資料庫為主,連接的是MS SQL Server就挑選資料庫,此時下方的資料來源ID,會變成SqlDataSource1。
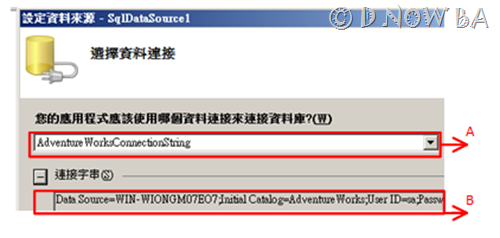
再來就是連接到資料庫去,連接過程當然要提供連結到哪個資料庫伺服器、連結的帳號、密碼等資訊。
重點是連接完後,資料又是以一筆「字串」紀錄,以後若是其他的頁面要再次使用到這個資料庫的話,用這個連接字串A 來替代原本比較冗長的連結詞B 就可以了。
從上面智慧型標籤壓下去的那刻開始,我們就不斷的用「視窗」來完成程式,背後則是透過字串的不斷連接來完成程序,我回想起以前用EXCEL來製作招標程式與定型化契約的白痴事,不只是金額的計算透過EXCEL,連契約上的標題、簽約人、招標相關的內容都是在EXCEL上做,就是不斷的拆字串、組字串…在字串上不斷玩花樣,看來ASP.NET程式設計真的是字串組合最高境界了。
STEP 2 執行SQL指令
說來慚愧,我的SQL指令學習,是從這個界面開始的…從視窗點點點的過程,最下方的陳述式會跟著改變…WHERE、ORDER BY字句右邊按鈕按一下在另個視窗按按按就可以了,
要進一步的有編輯、新增、刪除的陳述句…進階那顆按鈕壓下去吧。 
後來知道程式設計的精髓不在畫面設計的多棒
資料庫的設計才是根本
上頭那種壓壓壓完成的東西只限單一資料表,不能再滿足我
要完成複雜的多個資料表互相關聯的話,終究還是要自已動手寫的
所幸這裡還是有提供視窗輔助(上圖的第一個選項),不會讓你寫完又不知道又放哪
下圖可以看到,要在ASP.NET上完成自訂陳述句乃至於強大的預存程序也不是全手動
STEP 3 資料塞到Formview裡
上面的照著視窗的提示做完,按下「完成」後,資料就可以呈現在formview上了,
那麼在程式上這個formview到底寫了哪些程式呢,從以下我們可以學習到寫的方式
<asp:FormView>
<ItemTemplate>
id:
<asp:Label ID="idLabel" runat="server" Text='<%# Eval("id") %>' />
<br />
drink_class:
<asp:Label ID="drink_classLabel" runat="server"
Text='<%# Bind("drink_class") %>' />
<br />
drink_name:
<asp:Label ID="drink_nameLabel" runat="server"
Text='<%# Bind("drink_name") %>' />
<br />
drink_price:
<asp:Label ID="drink_priceLabel" runat="server"
Text='<%# Bind("drink_price") %>' />
<br />
drink_cost:
<asp:Label ID="drink_costLabel" runat="server"
Text='<%# Bind("drink_cost") %>' />
<br />
</ItemTemplate>
</asp:FormView>頁面除了本身控制項外,多了一個「SqlDataSource」,我們一樣可以透過程式設計的檢視原始碼畫面看看這些元件背後的字串怎麼組合

總整理…
上頭STEP1到STEP3主要是說資料庫連結的到塞入畫面的方式,其實和以前學的程式沒什麼差別,不管是什麼程式,只要要和資料庫有互動都脫不了這四個步驟,不同的是透過ASP.NET我們用「視窗」的方式簡化了這些步驟,若是要自已寫也沒有問題:
Imports System.Data
Imports System.Data.SqlClient
Partial Class AdoNet03
Inherits System.Web.UI.Page
Protected Sub Page_Load(sender As Object, e As System.EventArgs) Handles Me.Load
'STEP 1 連結資料庫
Dim Conn As SqlConnection = New SqlConnection("server=SQL server主機名稱(或ip位置);uid=帳號;pwd=密碼;database=登入的資料庫")
Conn.Open()
'STEP 2 執行 SQL 指令
Dim sqlstr As String = "select * from test"
Dim cmd As SqlCommand = New SqlCommand(sqlstr, Conn)
Dim dr As SqlDataReader = cmd.EndExecuteReader()
'STEP 3 塞到畫面上
While dr.Read
Response.Write("id:" & dr.Item("id") & "<br>")
Response.Write("drink_class:" & dr.Item("drink_class") & "<br>")
Response.Write("drink_name:" & dr.Item("drink_name") & "<br>")
End While
'STEP 4 關閉資源
cmd.Cancel()
dr.Close()
Conn.Close()
Conn.Dispose()
End Sub
End Class從上面手動撰寫的程式碼和用智慧標籤自動產生的程式碼來比較,其實資料繫結控制項只是把上面的四個步驟給包裝起來,透過視窗來完成 ( 差別是自已寫的多了第四個步驟,這個步驟是避免資料庫伺服器的資源被佔用) ,不管是手寫還是精靈寫,都是ADO.NET 。











沒有留言:
張貼留言