dialog box 對話框(對話視窗/對話盒)是用來顯示特殊訊息,觀看者需要作出回應後才可繼續操作。JavaScript內有三類對話方式,windows上分別使用三個method:
window.alert( ) window.confirm( ) window.prompt( )
上面是我們在以前程式設計知道的,在ASP.NET裡頭也有運作的方法,這邊先以一般的html狀況來做複習,探討什麼時機用什麼樣的對話框,最後再提到ASP.NET裡使用的方法。
Alert、confirm 及 prompt對話視窗
Alert 對話視窗 (警告視窗)
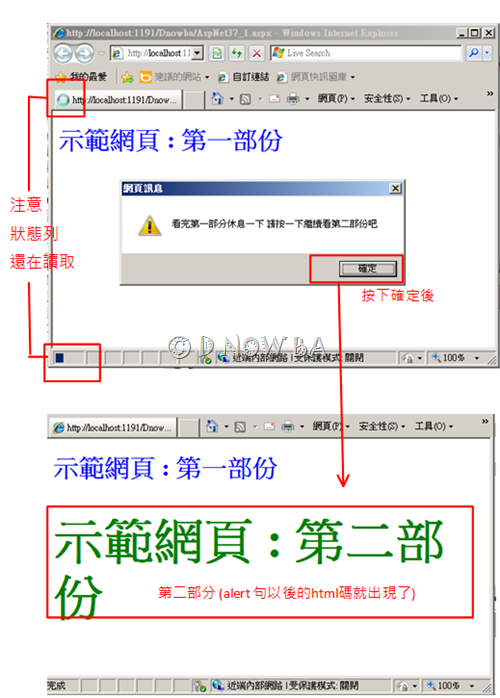
(1) 直接在網頁讀取時出現 Alert 視窗
<h1> <font color="blue">示範網頁 : 第一部份 </font>
</br>
<script type="text/javascript">
alert(" 看完第一部分休息一下 請按一下繼續看第二部份吧 ")
</script>
<p> <h1> <font color="green">示範網頁 : 第二部份 </font>畫面如下:
網頁載入後,網頁執行至 alert( ) 這一句就會停下來,出現警告視窗,此時因為網頁還沒讀完,所以在狀態列上是的讀取進度條還在跑。按下「確定」後,alert 句以後的html碼就出現了。
像這樣把script直接寫在html裡的方式,都會呈現如圖片這樣的內容,不過要注意的是,使用alert的方式,就如英文的意思,只有警告意味,沒有太特別的作用,所以在視窗我們按下確定後會讀取網頁後面的內容,就算按下對話盒右上方的「x」也不代表你「不確定」,所以按「x」也是一樣會讀完整個網頁。
(2) 條件式出現
條件句和上頭一樣是直接嵌在html裡頭,只是要符合特殊條件才會引發alert,JavaScript的條件判斷if句型怎麼下,在這裡就不多說了。
<script>
if(screen.width<800 || screen.height<600)
{ alert("本網頁使用 800x600 解像度才能看到最佳的效果。" ) }
</script>(3) 按下按鈕後出現
把alert嵌到按鈕裡頭,按鈕上要設定onclick屬性,後面的語法就不用再加<script>標籤了。
<input type="button" value="按鈕一" onclick="alert('警告視窗一')" />
<input type="button" value="按鈕二" onclick="alert('警告視窗二' )" />後面的二個對話視窗,敘述句都如出一轍了,不過「時機」上是真的不同,很難用言語來說,我想三種時機表示方式都練習過了,就可以應用自如了。
Confirm 對話視窗 (確定視窗)
(1) 直接在網頁讀取時出現
<script type="text/javascript">
confirm("以下內容為限制級,如果你已年滿18歲請按確定繼續觀看,否則請按取消 ")
</script>
<p>血腥的畫面…自已聯想</p>試試上面的句子,在使用時因為是直接接在html裡,在還沒收起對話盒之前,網頁是不會讀到script以後的內容,但上面這句效果和alert是一樣的,不管按下確定和取消,都還是會讀完整個網頁。這是因為我們還沒定義按下「確定」「取消」分別會有什麼作用。修改一下和 if 條件式一起使用就可以了。
(2) 條件式出現
為什麼一定要用 if 條件式…因為按「確定」預設賦值是true,「取消」則是false…所以
<script type="text/javascript">
if (confirm("以下內容為限制級,如果你已年滿18歲請按確定繼續觀看,否則請按取消 "))
{ document.write("你按了確定, 血腥的畫面…自已聯想") }
else { document.write("你按了取消, 小朋友好乖") }
</script>這邊補充一下 if 陳述句好了,句型為
if(condition) { method 或 function } 或是
if(condition) { method 或 function } else { method 或 function }
(3) 按下按鈕後出現
和上頭的句子差不多,只是我們要設定一個名為 confirmChoice( ) 的 function ,並透過button來呼叫出來這個function,先定義以下:
function confirmChoice( )
{ if ( confirm ("即將顯示的內容為限制級,如果你已年滿18歲請按確定繼續觀看,否則請按取消? ") )
{ document.write("你按了確定, 血腥的畫面…自已聯想") }
}然後在button的onclick屬性設定 onclick="confirmChoice( ) “
如前面所示範,在 confirm 對話盒選 [取消], 實際是傳回一個 false 值, 若我們是使用 onClick來叫出這 confirm 對話盒, 這 false 值就傳回給這 onClick, 這會取消 onClick 的操作,這個就是用到return false…
Prompt 對話視窗 (提示視窗?)
(1) 直接在網頁讀取時出現
<script type="text/javascript">
prompt("姓名:", "你的大名請填在這兒 ")
</script> 顯示的畫面如下,對照一下

上面的句型很簡單,不過在填寫完後,最重要的是網頁怎麼「接值」,就是把輸入的內容傳回網頁上(或是回傳到伺服器上)。程式碼如下,設計一個變數(名稱為inputText)
<script type="text/javascript">
inputText = prompt("姓名:", "你的大名請填在這兒 ")
document.write( "<font size=+2><b>"+ inputText +"</b> </font>,你好")
</script> (2) 條件式出現
(3) 按下按鈕後出現
按下按鈕後出現對話框的方式和前二者一樣,這裡補充一個地方,在Prompt 對話視窗有確定和取消按鈕,若是按下「取消」,那麼取得的值就會是「null」,null 是一個變數, 不是 "null" 文字
在ASP.NET裡的使用方式
GridView 裡刪除資料之前,出現confirm box 確認是否刪除
GridView裡可以自動產生刪除的命令欄位(CommandField) 和功能,實際實用時,在某欄位上按一下刪除就會直接將資料直接從資料庫移除,若是不小心按到的話會很麻煩。所以需要一個double check的機制,這個時候就可以用上 confirm box ,詳細方式如下
1、在頁面上加入一個GridView,並添加刪除按鈕
資料庫繫結的時候,要勾選進階裡的「產生 insert、update和delete陳述式,讓系統自已生成刪除的陳述句
smartag打開,勾選啟用刪除,讓CommanField在第一欄自動加入刪除的按鈕
接著GridView裡自動產生的刪除欄位,手動轉變成「樣版欄位(TemplateField)」,操作步驟如下圖的箭頭順序
(這個步驟很麻煩,沒辦法,像GridView這種大型的控制項,自動是用table方式產生的,所以只要想「手動」改,改的方式都是很笨拙的。如果要設定上面的控制項元素,就非得要轉成樣版欄位,轉成樣版的意思簡單的來說,就是不讓頁面在讀取的時候系統自動編譯出來,我們直接寫死在程式碼裡頭)
這個時候檢查一下程式原始碼,在GridView標記裡會多一個<TemplateField>標記,裡頭會有關於「刪除」這個button的標記,如下,是一個linkbutton
(只有轉成樣版才有機會改動裡頭控制項的其他屬性)
我把上圖的程式碼貼在底下,注意程式碼中linkbutton這個控制項是runat server,意思就是按下按鈕會call back到server,所以在這個標記裡我們不把 confirm box 加在「onclick屬性」,因為加了他還是會call back,我們這個視窗是要顯示在客戶端上的,所以加的屬性是 「OnClientClick」,這點非常重要…
而confirm的語法在ASP.NET裡的寫法也有一點小小的不同,自行比較一下,還蠻容易轉換的…
為什麼是return confirm…上頭在說明JavaScript使用方式的時候說過了,在confirm box上如果按「確認」,那麼傳的值就是true,也就是按鈕本身的動作(function)可以繼續執行,若button收到的是false,那麼就不會繼續執行…這就達到了double check的功效了。
<asp:TemplateField ShowHeader="False">
<ItemTemplate>
<asp:LinkButton ID="LinkButton1" runat="server" CausesValidation="False"
CommandName="Delete" Text="刪除" OnClientClick="return confirm('再一次確認 \n 你要刪除這個資料嗎?')"></asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>當然,在ASP.NET裡,寫法也不是只有一種,我們也可以用判斷句if 的方式來呈現,例如以下二句:
OnClientClick="if (confirm('再一次確認 \n 你要刪除這個資料嗎?')==false){return false;}" UseSubmitBehavior="False" />OnClientClick="if (confirm('再一次確認 \n 你要刪除這個資料嗎?')){return true;} else {return false;}" UseSubmitBehavior="False" />







沒有留言:
張貼留言