記得以前在參考書上常常看到JavaScript應用在ASP.NET上
不過寫的方式和位置總是讓人摸不著頭緒
這本書寫在這邊、那本書寫在那邊的…
可能因為那些書也不是專門講JavaScript
所以對於為什麼要這樣寫著墨也不是很多
常常是在出錯中學習
在ASP.NET使用JavaScript的方法不一而足
可是使用的時機不大一樣
想想現在很多的大型的網路應用 (像Google MAP) 都有提供支援JavaScript的API
今個兒想來做個整理
說不定哪一天派得上用場
寫在前面
為了避免混淆,我整理的方式比較特別一點,我想統一使用一種Script,來試著表現出「使用時機」的重要性。所以這邊我設計了一個案例,說明如下:
這個網頁的部分內容是限制級的,所以進入前需要有一個確認的功能,跳出一個詢問視窗詢問Brower是否滿18歲,如果按下確定,就可以看到這個部分的內容,如果按下取消,就把這個限制級的內容給關閉。
好啦,我承認這個案例有點白痴,是有「目的」設計的案例
用ASP.NET來寫就可以完成的範例,有點殺雞用牛刀的感覺。
這邊就「故意」用JavaScript,Confirm視窗的方式來表現,完整的Script如下:
<script type="text/javascript">
if (confirm("以下內容為限制級,如果你已年滿18歲請按確定繼續觀看,否則請按取消 "))
{ document.write("你按了確定, 這些畫面很暴力、很情色吧…") }
else { document.getElementById('Panel1').style.style.visibility = 'hidden' }
</script>
說明一下上面的程式碼
行2~行3 如果按下確定,就直接呈現畫面,並輸出文字「你按了確定,這些畫面很暴力、很情色吧」到畫面上
行4 如果按下取消 (或直接按 「x」關閉視窗 ) 那就把 HTML 裡 的 <panel> 給遮蔽掉,這<panel>區塊就是我放暴力情色內容的地方。
這個案例裡,一般的內容我會簡單的用一張圖 test0.jpg 來表示
而panel 這個區塊我會放一張暴力的圖 test1.jpg、一張情色的圖 test2.jpg 來表示
以下就看看下面提到的方式哪些可以完成這個案例。
方法1、寫在HTML原始檔的<head>區塊
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<script type="text/javascript">
if (confirm("以下內容為限制級,如果你已年滿18歲請按確定繼續觀看,否則請按取消 "))
{ document.write("你按了確定, 這些畫面很暴力、很情色吧…") }
else { document.getElementById('Panel1').style.style.visibility = 'hidden' }
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<img alt="溫馨圖片,普通級" src="Images/test0.jpg" height="194px" width="259px" />
<asp:Panel ID="Panel1" runat="server">
<img alt="暴力圖片,限制級" src="Images/test1.jpg" height="194px" width="259px" />
<img alt="情色圖片,限制級" src="Images/test2.jpg" height="194px" width="259px" />
</asp:Panel>
</div>
</form>
</body>
</html>這個位置通常指的是在<head>區塊的最後面(如程式碼行4~行8),也就是在head結束標記結束前</head>的位置前加入。你可以從我已經做好的demo來測試一下結果,demo:http://dnowba.somee.com/AspNet37_5.aspx
進入網頁時…只要不按下按鈕,網頁就停在加載畫面,此時網頁是一片空白。
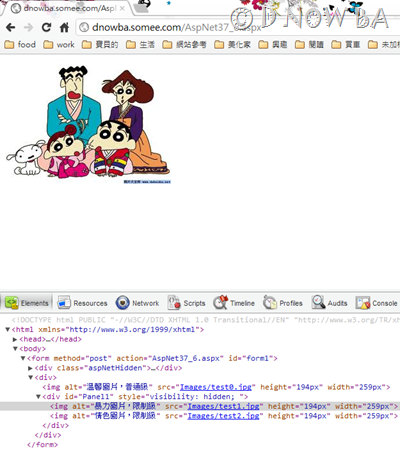
按下「確定」時…「輸出的文字」顯示在整個網頁最上方,「一般內容」「限制級內容」…該出現的都出現了
註:按下「取消」時,還有可能會發生下圖的情形,網頁竟然顯示完整的內容,一般瀏覽器通常會把偵錯工具關掉,像JavaScript這類的錯誤給就只在狀態列上提醒一下,點二下才可以知道無法正確執行的原因。

這是HTML傳統的作法,在ASP.NET也可以用,也是寫在HTML原始檔上面,而不是寫在code處。在瀏覽器上面也可以檢視一下輸出的位置,的確是落在</head>之前。
如果用方法1 把JavaScript寫在<head>區塊中,是在網頁內容還沒呈現就先解析JavaScript,而跳出的confirm特性是會中斷網頁繼續往下讀取,也因此網頁元素都還沒生成的情況下,根本不可能透過getElementById 來找到網頁的panel 。就會出現問題了。
所以像這種需要去和網頁內容元素聯繫的JavaScript,基本上是不會寫在這個位置的。
方法2:寫在HTML原始檔的<body>區塊
為了能和HTML裡的元素交換訊息,我們可以把JavaScript放在網頁元素都讀完以後再寫。程式碼如下,注意JavaScript的位置是放在</body>前
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<img alt="溫馨圖片,普通級" src="Images/test0.jpg" height="194px" width="259px" />
<asp:Panel ID="Panel1" runat="server">
<img alt="暴力圖片,限制級" src="Images/test1.jpg" height="194px" width="259px" />
<img alt="情色圖片,限制級" src="Images/test2.jpg" height="194px" width="259px" />
</asp:Panel>
</div>
</form>
<script type="text/javascript">
if (confirm("以下內容為限制級,如果你已年滿18歲請按確定繼續觀看,否則請按取消 "))
{ document.write("你按了確定, 這些畫面很暴力、很情色吧…") }
else {document.getElementById('Panel1').style.visibility = 'hidden'}
</script>
</body>
</html>我們在瀏覽器裡檢視一下HTML位置對不對,如下圖所示,位置是在ASP.NET的form表單的下面。和我們寫的沒有不同。

在使用的時候,很多專家都建議不要寫在<head>區塊,而是要像方法2 一樣寫在<body>區塊。
因為寫在<head>時,網頁內容還沒生成,使用者進入網頁還要先讀取JavaScript才能看到畫面,這種延遲要看JavaScript的大小來決定,嚴重一點的可能讓網頁性能降低。
寫在<body>裡,而且寫在最底部,所有的元素都生完了以後,才去慢慢讀取JavaScript ,這樣子Brower可以先看到網頁大致的內容,可以避免太肥大的JavaScript拖累整個網頁。
我們來看看實際運作狀況,你可以從我已經做好的demo來測試一下結果,demo:http://dnowba.somee.com/AspNet37_6.aspx
進入網頁時…哇哩,confirm視窗出來了是沒錯,還沒按下按鈕前,網頁也是在還在讀取的狀態。但是網頁的內容都輸出了,只要把confirm視窗拉到旁邊,限制級的內容一覽無遺。原因很簡單,因為HTML是比JavaScript先解析出來的 (寫的位置就是解析的順序啦)。
按下「確定」時,注意輸出文字的位置,因為我們放在<form>的下面,在使用JavaScript的document.write時,文字也呈現在下面。和把JavaScript放在<head>區塊中,呈現的方法不同。
按下「取消」時,如我們所設計的,代表限制級內容的panel 藏起來了。這表示<panel>已經被找到,所以不會顯示物件是null的錯誤。
(但藏起來不代表我們的瀏覽器沒有讀取喔,檢視一下原始檔還是可以找到限制級內容)註:上面進入網頁是用 IE 來觀看的,如果是用Chrome的話,那麼結果就如我們所期待的了。如圖,網頁不會先輸出網頁內容…
所以要能如我們所希望的展示網頁,有時還需要瀏覽器的配合,瀏覽器的引擎不同,讀取網頁內容的先後順序也不大一樣,對語言的支持度也是不同…這個範例雖然本身邏輯設計上有錯,但也因此彰顯了瀏覽器特性。看來JavaScript 要正常運行還得看瀏覽器臉色。
方法2中,我們一進網頁就出現錯誤了,像這種會要抓取網頁元素的JavaScript,又影響網頁外觀、內容的JavaScript,放的位置真的很重要。既然HTML是一種順向的讀取方式,我想你大概猜到了,要解決方法1和方法2產生出來的問題,要把這段JavaScript放哪個位置比較妥當?下個方法順便揭曉謎底。
方法3、在HTML原始檔裡,用引用js檔的方式
這個方法簡單的說,就是把我們這段JavaScript,另外用一個檔案來寫,然後在段落中引用就好了。這個檔案通常要識別,所以檔案副檔名是 *.js。通常我們用記事本軟體來寫,然後把副檔名由txt改成js就好了。不過Visual Studio很貼心,我們可以用加入新項目的方式,新增一個JScript檔,並且直接在Visual Studio上直接編輯。

JScript.js這個檔案的寫法,就是把原來直接寫在HTML上的JavaScript去頭去尾,只留下程述句。
接著就直接在HTML碼上引用這個檔案,行6就是引用的方式,最重要的就是要告訴瀏覽器,這個檔案在什麼目錄裡,檔案名稱是什麼。這邊也順道解決了方法1、2所產生的問題,把JavaScript寫在限制級內容產生之前,但又抓得到<panel>的位置,如下程式碼的行5。
<body>
<form id="form1" runat="server">
<div>
<img alt="溫馨圖片,普通級" src="Images/test0.jpg" height="194px" width="259px" />
<asp:Panel ID="Panel1" runat="server">
<script src="JScript.js" type="text/javascript"></script>
<img alt="暴力圖片,限制級" src="Images/test1.jpg" height="194px" width="259px" />
<img alt="情色圖片,限制級" src="Images/test2.jpg" height="194px" width="259px" />
</asp:Panel>
</div>
</form>
</body>通常較複雜、JavaScript內容很多的時候用這個方式來處理,可以避免和HTML混在一起,同時以檔案型式來寫的話,也比較方便維護以及散佈。
至於實際運作情形我就不多說了,注意一下如果按「確定」的時候,文字訊息「你按了確定,這些畫面很暴力、很情色吧」的位置,可以試試我已經放的demo:http://dnowba.somee.com/AspNet37_7.aspx
後記:
這篇文章其實談不上是ASP.NET上使用JavaScript
因為用的方法都是在傳統的HTML加入
算是開胃菜
光是上面寫在HTML上就有蠻多議題需要解決的
看來要能正確的在ASP.NET使用JavaScript
可能更要能掌握JavaScript的特性
如果你想先看看其他方法的話,我在之前的文章
ASP.NET webform上加上JavaScript對話框
ASP.NET GridView上刪除欄位資料時,出現confirm box 確認視窗
都有使用過JavaScript
這二篇文章主要是講替控制項加上JavaScript,才算是ASP.NET的範疇
後面我再補充一下JavaScript用在控制項的方式










內容滿實用的,最近在試ASP.net程式,才開始到處補充基本知識@@
回覆刪除MasterPage, javascript與codeBehind的溝通, 網頁產生的先後順序, Postback等,須要補的東西真是太多了....