◎抓一些小圖並用插入圖像的方式:這個方式適合在表情圖時使用, 不過網路文章還是得克服找到圖床的問題,每次網路文章插入圖像的方式步驟太多了。

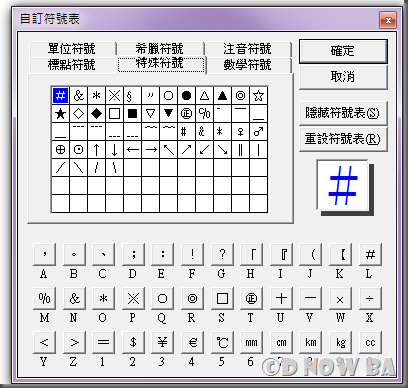
◎使用office符號表:這個方式當然適用於office,寫網路文章也得看該文字編輯器有沒有這個功能,不過還好的是這些符號都有對應的字元碼,所以不管字型或是語言是哪國的電腦都通用,若要用這些字碼在網路上,dnowba會開個word用複製的方式來克服(若是不想的話,那就背他的輸出字元碼= =,dnow學校裡有些小朋友真會背這麼幾個)

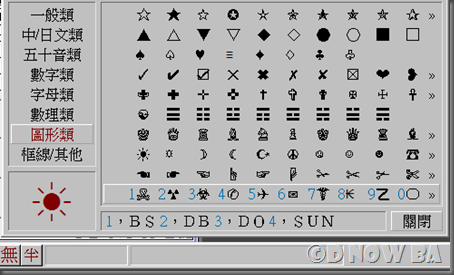
◎使用輸入法內含的符號(鍵盤)表:原理也是同上,windows內建就有的字元碼,只是輸入法軟體把他包起來方便大家輸出使用,下圖就是嘸蝦米輸入法在7.0版本上加的一個符號表功能,看一下符號還不少

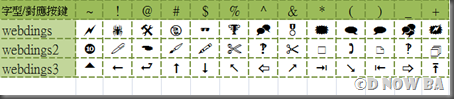
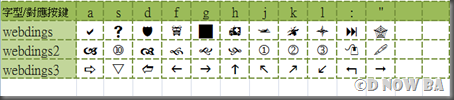
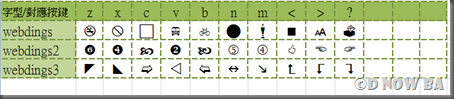
◎使用字型來嵌入小圖示和符號:若是常做美工或是文書的人安裝字型一定不忘華康字型,裡頭有些華康辦公室字型、華康睡人之類的輸出後就不是鍵盤字元而是一些符號,既然是字型若是在應用在網路上實用性就少很多了(瀏覽者必須同樣安裝該字型才可以正確讀到圖),不過千萬不用灰心,因為微軟在os安裝完畢時一如安裝新細明體,同時也安裝了一些通用字型,其中的webdings/webding2/webding3就是圖示符號,搭配著約103顆鍵盤搞起來圖庫也掙了200個左右,同時配著字型可改顏色大小的特性,這類的圖示符號已經是dnowba寫作時的利器了,不過圖這麼多很難記得那顆鍵是哪個圖,所以dnowba會製成一張表放著每次寫作時都擱在旁邊參考,現在提供給大家了








沒有留言:
張貼留言