- 變更版面配置
這個頁面可讓您變更協作平台的版面配置,包括指定元件的高度和寬度,以及新增與管理側欄項目。預設是主題(即套用的主題範本),步驟如下:
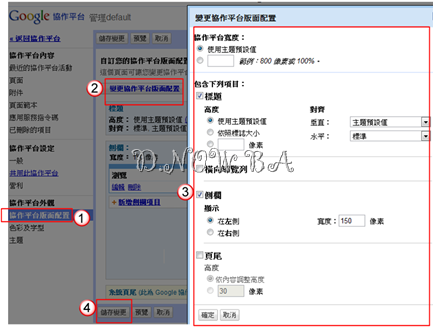
1、在管理協作平台頁面,點選協作平台版面配置
2、點選變更協作平台版面配置
3、配置的畫面有以下設定項目
(1)協作平台寬度:設計可為像素或是百分比,像素建議以普及的桌電、筆電為主(約800PX),若是網站是以文字為主或要包含手機市場的,可以試試用百分比設為(100%,但注意底下都改成百分比才會符合瀏覽習慣)
(2)標題、橫向導覽列、側欄、頁尾是可以選擇性添加,一般來說標題都會加上logo圖片,那麼可選擇「依照標誌大小」;當網站較簡單使用橫向導覽列、較複雜則把側欄打開(側欄中文習慣放左側、可以試試放右側有時反而順手;頁尾通常放置版權宣告、聯絡方式等。
4、按一下儲存變更即可套用版面配置

當勾選要的版型確定後,在畫面即會顯示細項設定,每個版面都可進行編輯


沒有留言:
張貼留言